アイデアのつくり方を読んで
後で書く
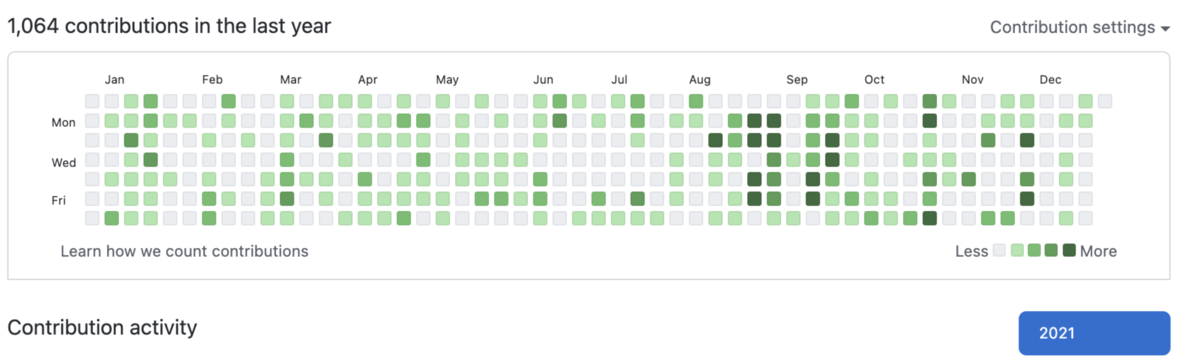
2021年振り返り
みなさんどうもチキングです
おくれてすいません🙏(15日遅れ)
今年もいろいろありましたね〜
みんさんの今年はどうでしたか??
自分の方はうーーんあっという間でしたねw
あ、開発の方は結構サボっていた時がおおかったですねw

本題に入ります〜
pixivにて初モバイルインターンをやる
感想としては、自分の中のコンフォートゾーンが広がりました〜
くわしくはここに書いてあります
Appifyにてバイトを始める
OBのやましょうパイセンにお願いして入れてもらいました🙏
拾ってもらってありがとうございます🙏🙏
ここでは主に、SwiftUIを使って開発しています。
詳しくはここに書いてあります
[ 約一年Appifyでバイトしてみて
Sansanにいってきたよ
夏のインターンシップでSansanに行ってきました。
内容は、ここに書いてます
 また案件以外にやったことはここにまとめてます!
また案件以外にやったことはここにまとめてます!
まとめ
今年は実務の方でだいぶ活動量をあげることができました。
ただ、それに比例してインプットの量も減っていたので来年はもっと増やしていきたいです!
来年は、卒業頑張ります…
また、今はiOSの分野しかできませんが、
来年には一人で裏側からサービスを作れるようになります。
来年やりたいこと
- UIデザインのOutputを増やしていく
- 技術的に高い視座を持つ
- 見通しを持って行動していく
ピクシブのスプリングインターンでつよつよになれました
こんにちはチキングです。
この春休み中にピクシブのスプリングインターンに参加させていただきました。
インターンの概要
春インターンでは、大きく分けて3つのコース(全15コース)を用意し、本番環境のAPIを叩き、レビューをうけながら、実際に普段から社員が行っている業務にチャレンジすることができます。 技術の習得やチーム開発を通じて「圧倒的猛者になる」ことは勿論ですが、ピクシブの開発環境や社風を知ることも出来るインターンシップです。
という感じで自分はpixiv Sketch(iOS)にお世話になりました。
インターンの時期は2/15~2/25に調整してもらいました。
また、ご時世的にフルリモートのインターンとなりました。(会社行ってみたかった…)
やったこと
既存のコンポーネントをSwiftUIに置き換え
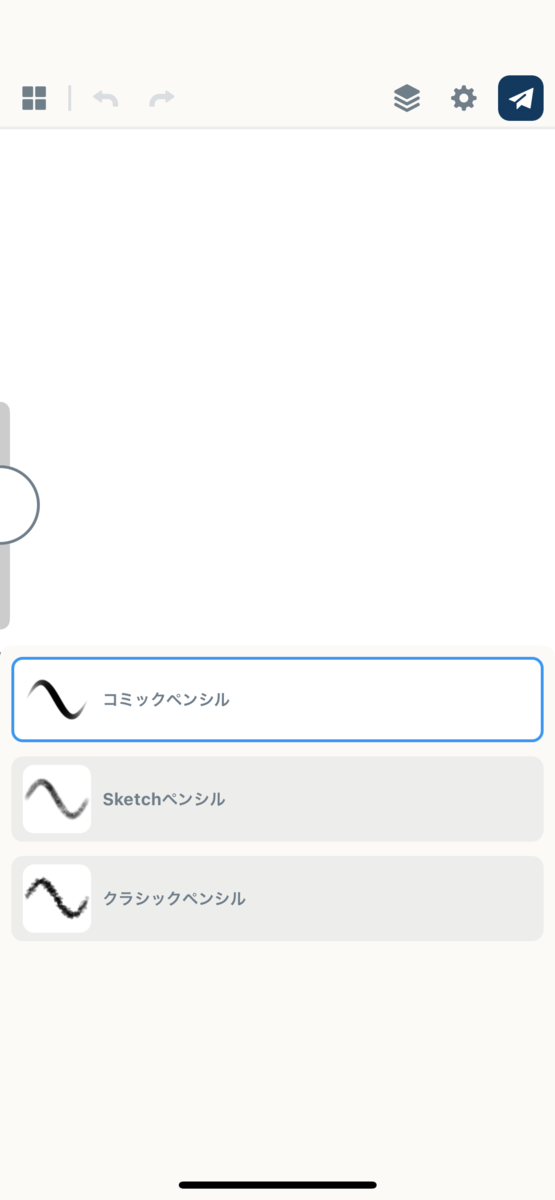
ブラシ選択画面のコンポーネント作成

こちらのタスクはおそらくインターンの面接の時に得意なことはUIを構築することって答えたことでアサインしてもらったタスクです。
SwiftUIに慣れてなかったので、結構時間がかかってしまい、また一から自分でUIを構築することとは違う難しさを感じることができました。
また、UIを作ることを一つとっても実務と個人開発のギャップを感じることができました。
個人的に一番良かったと思ったのは、UIKitからSwiftUIに書き換えをする際に社員さんの書いたコードを読みながら進められ、疑問点があればすぐに質問ができたところです。
このタスクは実力的にまだコンフォートゾーンに収まっておりとても楽しかったです!
新しいアーキテクチャ(TCA)の導入の触り
ブラシ選択画面に適用
インターンの方では上記にも書いたとおり主に、SwiftUIとTCA(The Composable Architecture)を触っていました。
TCAについては後日イベントにてLTした資料があるのでこちらで確認ください。
speakerdeck.com
こちらのタスクは最後まで仕上げることはできなかったので、自分の中でも悔しいです。
なぜReactorKitから移行したのかは、
ReactorKitとTCAどちらもFlux指向なアーキテクチャでState管理に優れていたのですが、
TCAの方はSwiftUIにも対応可能だったで導入しました。
また、TCAはViewごとのStoreを構築できる点も導入した理由の一つです。
↑アーキテクチャ自体が推奨している。
このタスクは実力的にコンフォートゾーンから外れたところにあると思っていて自分の感覚的に崖を登っている感覚に近かったです!(崖登ったことないんですけどね笑笑)
感じたこと
社員さんの仲がめっちゃくちゃいい!ことや、 みんなpixivが好きなことが伝わってきました! つまり、めっちゃくちゃ働きやすそうな所やんってことです。
感想
8日間の間にキャッチアップと実装をしていたので、終始「つらい…」と「最高!!楽しい!!」を往復していました笑笑。
特に、TCAの理解にはすごく苦しみました。
Fluxとかの考えとか知識とか知らないと難しいことに加えて
それまで、自分は「アーキテクチャ、それイイネ👍」っていうぐらいの理解だったので大変でした笑笑
そんな自分をめちゃくちゃサポートしてもらったkwzrさんには感謝してもしきれないです。
ありがとうございました!!🙏
その中で、たびたび聞くことは恥ではないと言ってもらったことも折れずに続けれた要因の一つでした。
また、質問する際も「やりたいこと・現在の状態・自分のアプローチ」の三点を整理してからしようねとアドバイスをもらい、
当たり前のことを当たり前にできることの大切さを学べました。
終業後に社員さんに誘ってもらいAmong Usを社員さん達とやったりして業務外のことに関してもとても楽しかったです。
で、結局つよつよにはなれたの??
「うーーーん微妙w」って感じです笑笑
つよつよかどうかは正直わからないですけど、確実に成長はできたかなって思える8日間だったと思います。
それは、技術面に関してはもちろんなんですけど、タスクの進め方だったりや考え方などを吸収でき成長できました!
また、社会人として、エンジニアとして働くことの楽しさだったり、辛みだったりを感じることができました。
とても濃い8日間を過ごせて成長できるインターンでした。
ありがとうございました🙏🙏
一年間のあゆみ
こんにちは チキングです。
この記事はAizuアドベントカレンダー2020の22日目の記事です。
技術系の記事を書こうかなって考えてたんですけど、ネタを他のアドベントカレンダーで消費してしまったので日常系なことを書こうかなって思います。
まず、初めに半年間の留年が決まりました。
留年です。
今回はこのことに触れつつ一年の振り返りをしていこうと思います。
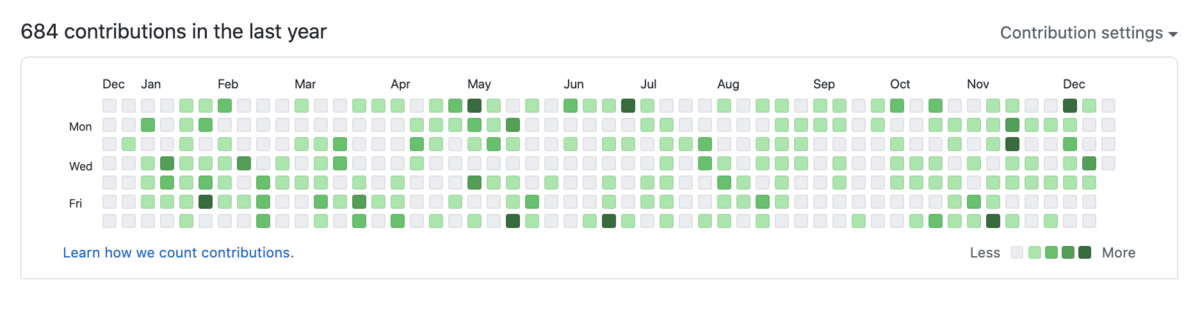
どのくらい開発していたのか?

今年一年やってきたこと
CA主催の222ハッカソンに参加
GA technologies主催のハッカソンに参加
サポーターズ主催の逆求人に参加(3月)
サポーターズ主催の逆求人に参加(5月)
大手ネット銀行のインターンシップに参加
mixiのTDDチャレンジに参加
CA主催の222ハッカソンに参加
初めての企業主催のハッカソンでした。
このハッカソンにはd_kuboさんとマヤミトくんと参加しました。
この時は、まだまだプログラミングのスキルも全然なく、なんで自分が受かったのかわからない感じでした。
テーマは「れいわ」だったので、僕たちのチームはれいわの歴史を振り返るニュース番組をLive2Dで作りました。
フロントを僕とくぼさん、バックエンドをマヤミトに分担して開発しました。
フロントのメインをくぼさんに実装してもらい、自分は投稿を受け付けるフォームを実装しました。
周りのレベルの高いハッカソンに参加してみて、自分のことが惨めになって、
半泣きになりながらガールバーのキャッチを断りながら登ったあの道玄坂は忘れません。
この経験から早くみんなに追いつきたい、見かけだけの技術ではなく原理原則を知ってしっかり理解したい!と感じるようになりました。
GA technologies主催のハッカソンに参加
CAのハッカソンから3ヶ月くらいが経って今回は一人で参加したハッカソンです。
このハッカソンではiOSアプリケーションを開発しました。
このハッカソンのテーマは「自分たちの生活をHuckしてくれるもの」だったので、
僕たちはB3だったこともあり就活で悩んでいたのでESを共有できるアプリケーションを作ることに決めて開発しました。
iOSアプリの実装を僕ともう一人の子でやり、バックエンドをもう一人の参加者の子にやってもらいました。
その時に、はじめてコードオンリーでアプリを開発しました。
コードオンリーで開発するとxmlを触らずに済むのでコンフリクトが起きた際に対応が楽でした。
このハッカソンでは新しい技術の習得や自分の技術がどこまで通じるのかかが再確認できた良いイベントになりました。
サポーターズ主催の逆求人に参加
3月
初めての逆求人でした。
DMMさんとか、CAさんとかいろいろな会社さんが参加していて、一日でいろいろな会社さんとお話ができててめっちゃ良かったです。
一日あるので、他のことをできなかもしれないですが、それを考えてもとても参加していいイベントでした。
後日、面談をした企業さんからフィードバックやイベントのお誘いの連絡を貰えるので最高でした。
また、自分の場合だと面談中は技術を学び方や考えの確認やエンジニアとして大切なマインド的なものを教えていただいたりしました。
5月
二回目だったのである程度勝手がわかっている状態で受けることができたのですが、
僕は前日から作っていたアプリケーションをリファクタしていたのでほぼ寝ていない状態で朝6時くらいにやっと布団に入って寝たって感じだったのですが、朝8時くらいに電話がなり、寝不足でイライラしながら電話をとると、開口一番で高校の友人からgitを教えてくれ🙏と頼まれて、
詳しく話を聞いてみると、芸術系の大学に進学してデザイナーを目指しているようでエンジニアのことを知りたいからポートフォリオサイトを作っているみたいでそこでgitを使って管理したいけどやれるだけのことはやったけどよくわからないということだったので、
めっっちゃ熱意とやる気あるやん!!!ってなってめっちゃ眠かったんですけど教えることになりました。
でも、10時からは逆求人があったのでそれまでとりあえずやりたいことと、現状を教えてもらい、そこからできることを考えてやっていきました。
当然のごとく、10時までには終わらず、昼休みにまたつなぐから課題を出す形に落ち着きました。
昼休みご飯を食べながらやるかと、軽い気持ちでやっていたら結局ご飯そっちのけで教えることになり食べれませんでした。
企業との面談で、そのことを話すとめちゃくちゃウケたのでそれはそれで良かったです。
また、そのことから技術が好きなんだねとはなしが広がり無事インターンシップが決まったのでまぁ良かったです。
真面目な話をすると、今回の逆求人では今後大切にしていきたい自分の軸となるものが見つかればいいなと思い参加しました。
特に、メルカリのジョリージョースターさんからは今は好きなことを好きなだけやればいいとの言葉をもらったり、
キャッチアップするとか力はあるよねっとフィードバックをもらったりして、自分の得意なこと、やりたいことが見えてきたので参加してよかったです。
大手ネット銀行のインターンシップに参加
このインターンシップは先程の逆求人で決まったインターンです。
今回はインフラでdockerとkubernetes(k8s)を触らせてもらいました。
どちらの技術も名前は知ってるけど、詳しくは知らないっていう感じだったのでキャッチアップがとても大変でした。
でも、どちらの技術も今後絶対に必要になってくる技術だったので今勉強できて本当にラッキーでした。
毎日進捗を聞かれるので、最初のうちはとりあえず先に先にっていうスタンスでキャッチアップをしていました。
当然こんなやり方をしていたら少し自分にとって難しいものが続いたら当然進捗も出なくなってきました。
また、実装の方面でも少しむずかしいことをやろうとすると手がとまるようになりました。
流石にこれ以上はヤバいと感じたのでメンターさんに今やっている方法を説明してみたところ、それはあまり良くないよと言ってもらえ、
また技術のコンセプトを学ばないとダメだよとアドバアイスももらえました。
そこからは、dockerの動く仕組みやk8sはどういう目的で作らていて、docker swamとの違いはなんだろうって考えてそれをメンターさん相手に壁当てをして、深い理解に変わるように理解しました。
またそのときに、メンターさんから「実装はだれでもできるけど、コンセプトの理解を得て実装することは容易なことではなくて、それをクリアーすることでより、”いい”エンジニアになれるよ!」と言ってもらえたのでめちゃくちゃ大切なことを勉強できたなって感じました。
このインターンシップを経て得ることができたものは、
- 技術のコンセプトを学ぶことの大切さ
- 一見自分と関係なさそうと感じることでも共通点があるということ
- どんなことでも飛び込む勇気を持つ大切さ
- 情報の大切さ
ですね。
貴重な体験ができて本当にエンジニアとしてではなくて、人として成長できたと思います。
mixiのTDDチャレンジに参加
このイベントはmixiの人事さんにエンジニアさんと話してみたいです!ってお願いしてみたところこのイベントを紹介してもらい参加しました。
このイベントはペアプログラミングでやるみたいだったので、友人のちきしくんを誘って参加しました。
テスト自体はiOSアプリケーションで実装したことがあったので、まぁ大丈夫でした。
TDD自体は初めてだったので、めちゃくちゃ面白かったです。
課題自体はrubyの指定があったのでruby勉強始めて0日目なのですが、頑張りました。
課題を進めていく中でrubyは型が動的に決まるので暗黙的にキャストされ、それが原因でテストが通らないことがあり、めちゃくちゃ悔しかったです。
その時メンターさんからは「型は一番簡単できるテストだよ!」って教えてもらって同時に型最高!!!ってなりましたね。
こんな感じでほぼ課題を解く中でTDDを勉強できて、懇親会でエンジニアさんとも話せたのでとてもよかったです。
最後に
この一年を振り返ってみて、本当にいろいろなことがある一年だったなって思いました。
最初はコロナが流行り始めてどうなるかと思ったりもしたんでけど、終わってみれば楽しかった思い出ばかりでした。
自分の中では留年が決まったことが結構ショックで落ち込みながらこの記事を書いてたのですが、むしろこれだけのことを経験できて幸せです。
これからも技術を楽しみながらちょっとだけ伸びた学生生活を謳歌したいと思ってます。
みなさん良いお年を!
積読消化2 iOSアプリ設計パターン 2章 設計にパターンを適用する前に
問題領域、責務、モジュール
切り分けられた責務の境界を守る
- データの変化に応じてViewの内容を更新
- ユーザーインタラクションへの反応
- レイアウト管理
- 他のオブジェクトとの連携
何よりも大事なこと
→責務を明確にイメージできる名前づけ
正しい名前に向き合う
API(メソッド、型、変数など、プログラムで使われるすべてのインターフェィス)が守るべき3つの原則
- 使い道を明確に
- 短い名前よりも明確であることが重要
- ドキュメントコメントを書く
これを行うことで
- 論理の破綻
- 隠れている役割
- 所属のおかしさ
を浮かび上がらせ、設計の改善につなげられます。
アジャイル開発と設計の原則
アジャイル(俊敏)開発とは
設計の原則とは
SOLID原則
コードの臭さ
- 硬さ 変更しにくいシステム。1つの変更によってシステムの他の部分に影響が及び、多くの変更を余儀なくされるようなソフトウェア
- もろさ 1つの変更によって、その変更とは概念的に関連のない箇所まで壊れてしまうようなソフトウェア
- 移植性のなさ 他のシステムでも再利用できる部分をモジュールとして切り離すことが困難なソフトウェア
- 扱いにくさ 正しいことをするよりも、誤ったことをするほうが容易なソフトウェア
- 不必要な繰り返し 同じような構造を繰り返し含み、抽象化してまとめられる部分がまとまってないソフトウェア
- 不必要な複雑さ 本質的な意味を持たない構造を内包しているようなソフトウェア
- 不透明さ 読みにくく、わかりにくい。その意図がうまく伝わってこないソフトウェア
原則を使うとき、使わないとき
オーバーエンジニアリングは悪
- KISS(keep, it, simple, small) 簡潔に単純にしておけ
- YAGNI(You Are not Going to Need It) どうせ必要にならないよ
設計の原則を適用するには、適切な設計の判断のために変更可能性がどこにあるか知らなくてはならない
イテーレティブな設計に向けて
what is イテレーティブ
→MVPな開発
やることは1つ → リファクタリング
注意して欲しいのは、
リファクタリング ≠ 作り直し
であること。
そのためにはテストが必要である。
設計はテストのしやすさを前提に進める必要がある
実際のリファクタリングは常に少しづつ行うものであり、テストのしやすさは早く作るためにも重要なことなのです。
直感に反するかもしれませんが、テストの役割はむしろ実装を早くすることにあります。
また、速度の向上に貢献しないテストは価値がないと言っても良いほどです。
TDDのプラクティス
- 開発者の実装を助けるためのテスト → チェッキング
- 品質保証のためのテスト → テスティング
テストの最小単位は不安
テストのしやすさ
最速のテストは型付け
良い設計とは
→諸々の支援を受けやすく、そして十分に単純な設計
パターンを使うのはいつか?
「コードの臭い」を感じたら、原則を使って原因を突き止めます。
小さな歩幅でリファクタリングを行ううちに、全体の構造がより洗練されていきます。
すると、そこに新たなパターンの適用の余地が見えてくる。
パターンとは、ショートカットのようなものである。
設計とはそのようなイテレーションで行われるもの
積読消化2 iOSアプリ設計パターン 1章 設計するということ
近年のiOS開発事情
- アプリでできることが増えた
- 頻繁・継続的なリリース
- アプリの大規模化
- プロジェクトの長期化
- チーム開発での分業
「iOSアプリ」「設計」「パターン」
関心の分離
すべてのコンピュータシステムはなんらかの問題への関心を持ち、その問題に対する解決策を提供する。
複雑な問題は、より単純な問題の群に分けることができる。
そのためにはシステムが部品(モジュール)の集合として構成される必要があるみたい。
設計パターン
→再現性のある問題に対する共通の解決策
パターンを知るメリット
- 問題を定型化して捉えられる
- 解決策を客観的に比較できる
- メンバーの共通言語となる
アーキテクチャも「パターン」
アーキテクチャ
→「アプリの大まかなレイヤー分割のとらえ方」
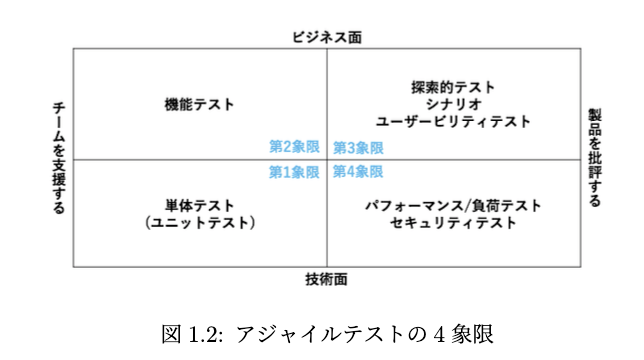
積読消化1 さわって、学べる!iOSテスト駆動開発
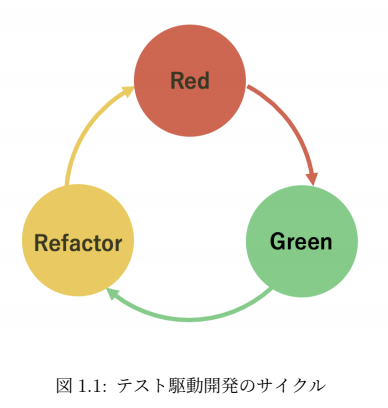
TDDとは

まさにこの図!!
- Red → これから実装する機能に対する失敗するテスト
- Green → 失敗したコードを成功させるための最低限の実装コードを書く
- Refactor → 外部から見たときに動作を変えずに実装コードを洗練する
目的
動作する綺麗なコードを書くため!
テストの種類

サンプルアプリをやる際の注意
- window関係は今はAppdelegate.swiftに書かず、Scenedelegate.swiftに書く
テストもしっかりターゲットに入れてあげる

やり方
Xcodeの右サイドバーだして、ファイルを開いてる時にビルドターゲットのセレクトボックスがあると思うので、そこでアプリケーションにチェック入ってなければチェック入れてもう一回やってみるとか
- コードの説明
let window = UIWindow() window.makeKeyAndVisible()
なにをやっているのか
レシーバのUIWindowを key window とし、かつ同一の level にあるウィンドウの中で最も前面に表示してくれるメソッドということがわかります。key window というのはアプリに同時に1つまで存在できる、タッチ操作に関係しないイベントを受け取るウィンドウの事のようです(タッチ操作イベントはそれが起こったウィンドウに送られます)。level というのはウィンドウの前後関係を示す Z 軸座標を表しています。
詳細はわかりませんが、makeKeyAndVisible()はあくまでレシーバを key window とし、(level が同じまたはそれ以下のウィンドウの中で)優先表示するもので、どこかから新たに参照を持たれないことになんとなく納得しました。
AutoLayoutをコードでやる際のtips
NSLayoutConstraintのisActive
NSLayoutConstraintのプロパティのisActiveを使います。例を示します。
let widthConstraint = aView.widthAnchor.constraint(equalToConstant: 100) widthConstraint.isActive = true // aView.widthAnchor.constraint(equalToConstant: 100).isActive = ture でもOK
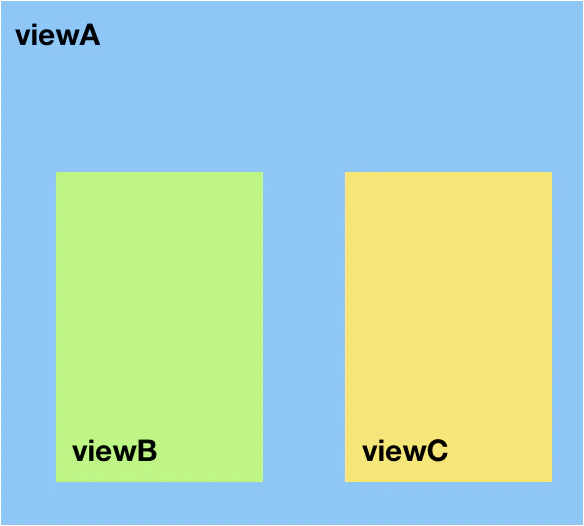
ここで再び以下の画像を考えてみます。viewBとviewCはviewAのsubviewです。

isActiveを使うとviewBとviewCの横幅が等しい制約を有効化する方法は以下のようになります。
let widthEqualConstraint = viewB.widthAnchor.constraint(equalTo: viewC.widthAnchor) widthEqualConstraint.isActive = true viewA.constraints.contains(widthEqualConstraint) // => true
3行目に注目してください。widthEqualConstraintがviewAに所属していることを示しています。このように、isActiveを使うとその制約がどのviewに所属するべきかを自動的に解決してくれます。制約を解除したいときはisActive = falseとしてやればOKです。非常に便利ですね。